はじめに
Vue.jsの基本的な実装方法について解説します。今回は、基本的なフォルダ構成について解説します。
環境構築
今回は、「StackBlitz」と呼ばれるオンラインエディタを使用していきます。
以下のURLにアクセスしてください。

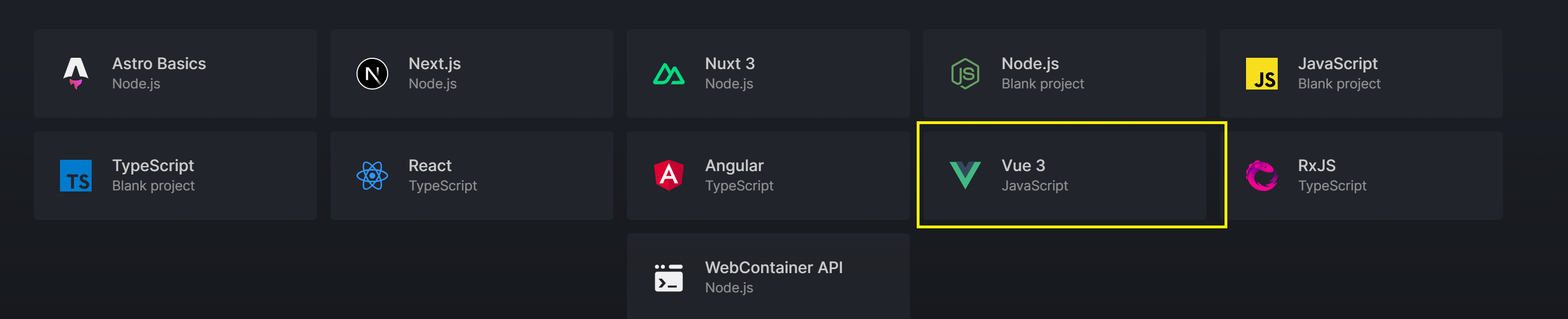
- 以下のようにVueプロジェクトを選択してください。

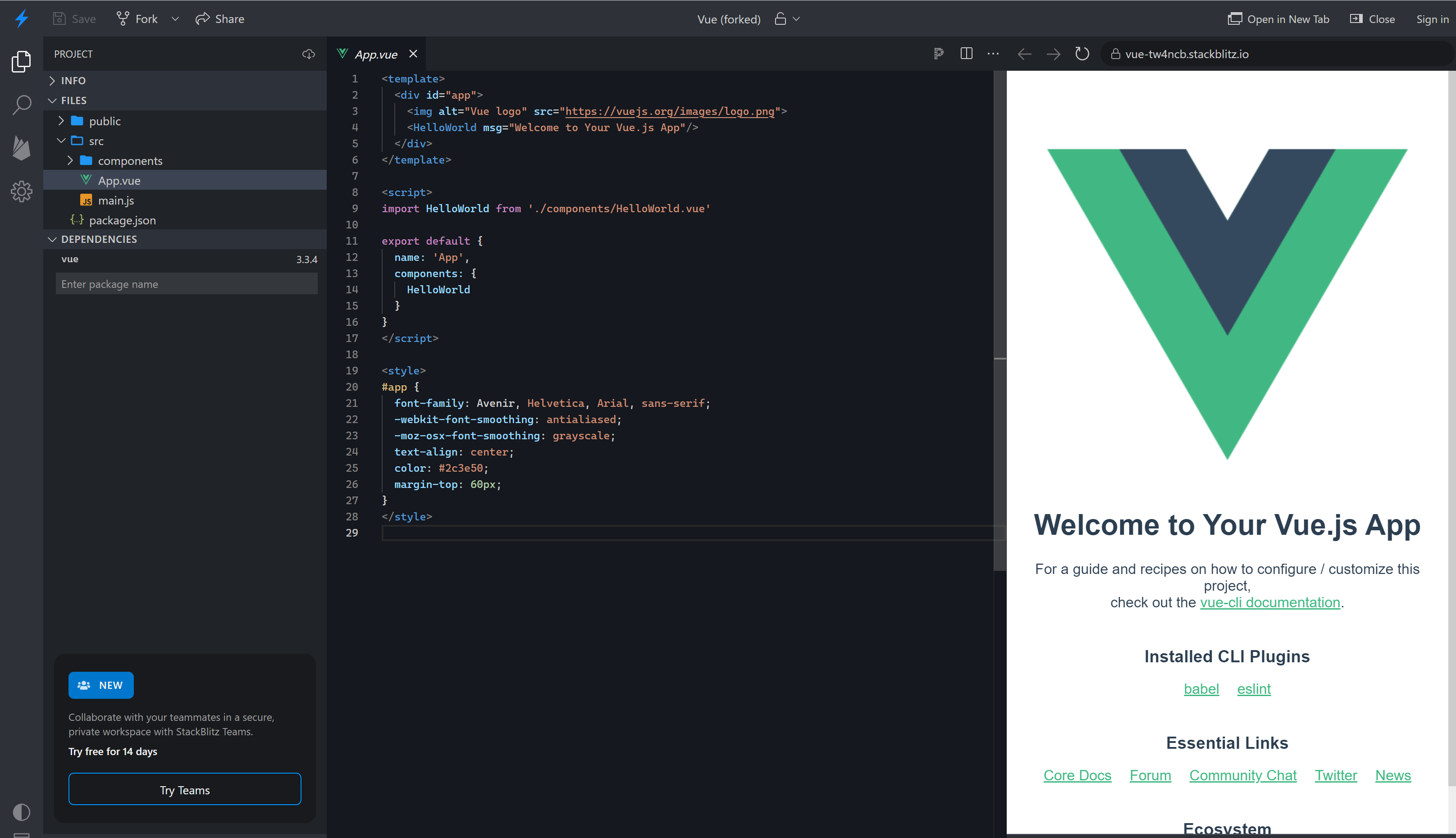
- 以下のようにプロジェクトが自動で作成されたら成功です。

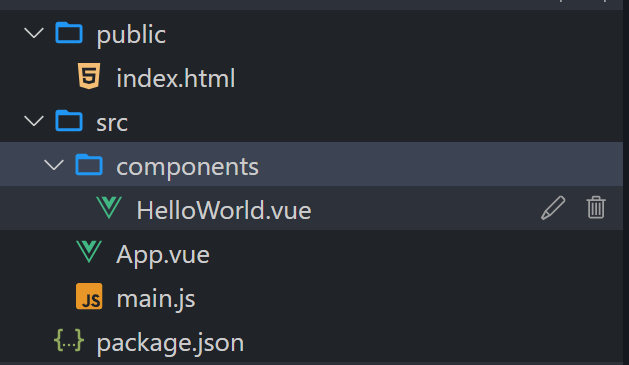
基本のプロジェクト構成
-
public: ビルドプロセス(npm run build)によってプロジェクトの出力ディレクトリ(通常 dist または build という名前でプロジェクトのルートディレクトリ)に作成されます。index.htmlや静的ファイル(画像、フォント、アイコンなど)を配置します。
-
index.html: これはアプリケーションのベースとなるHTMLファイルで、最終的にブラウザによって読み込まれる唯一のHTMLファイルです。このファイル内にVue.jsが生成するHTMLの内容をマウント(特定の要素に組み込む(挿入する))します。
-
src: ソースコードが格納されるディレクトリです。。Vueコンポーネント、JavaScriptファイル、スタイルシートなどが配置されます。
-
components: .vue ファイルを置くためのディレクトリで、その中でもVue コンポーネント(ボタン、ナビゲーションバーなどのアプリケーションのUIを構成する再利用可能な部品)を作成するディレクトリです。
-
HelloWorld.vue: 実際は、ボタン、ナビゲーションバーなどの再利用可能なUIを作成するファイルになります。
-
App.vue: Vue.jsアプリケーションの基盤となるコンポーネントであり、アプリケーションの全体的な構造、レイアウト、スタイルを決定する役割を担っています。他のすべてのコンポーネントは、この App.vue の下に位置づけられ、アプリケーションの一部として統合されます。
-
main.js: プロジェクトを起動するときに最初に実行されるJavaScriptファイルです。アプリケーション全体に影響を及ぼすライブラリ(例えば、Vue Router、Vuex、Axiosなど)のインポートや設定を行う場所です。
-
package.json: プロジェクトの依存関係やスクリプトなどを管理するためのnpmの設定ファイルです。プロジェクトで使用する外部パッケージや開発ツールがここで定義されます。

└─VUE_PROJECT
│
├─【public】
│ │
│ └─ index.html
│
└─【src】
│
├─【components】
│ │
│ └─ HelloWorld.Vue
│
├─ App.Vue
│
├─ main.js
│
└─ package.jsonその他に src直下に以下のものを作ります。
-
view または pages: .vue ファイルを置くためのディレクトリでアプリケーションの異なるページやビューを表すVueコンポーネントを格納します。これらは通常、ルーティングによって表示されるコンポーネントです。
-
router: Vue Routerの設定を含むファイルが格納されます。ここには、アプリケーションのルーティングロジック(URLとコンポーネントのマッピング)が定義されます。
-
assets: 静的ファイル(画像、フォント、アイコンなど)を配置します。これらのファイルはWebpackなどのビルドツールによって処理されます。
-
styles または css: アプリケーションのスタイリングに関するファイル(CSS、Sassなど)が格納されます。これにはグローバルスタイルや共通のスタイル定義が含まれることがあります。
-
store: Vuexなどの状態管理ライブラリの設定が含まれるディレクトリです。アプリケーションのグローバルな状態(データ)管理を行います。
-
utils または helpers: 再利用可能なヘルパー関数やユーティリティが含まれるディレクトリです。これには、データ処理や共通ロジックの関数が含まれることがあります。
次回
次回は、Vueコンポーネントの作成・使用方法について解説します。


コメント