はじめに
MathJaxを使用して、WordPressを使用して公式や数式を表示する方法について詳しく説明します。
前提事項
利用しているテーマが「Cocoon」を使用していることを想定します。
やり方
-
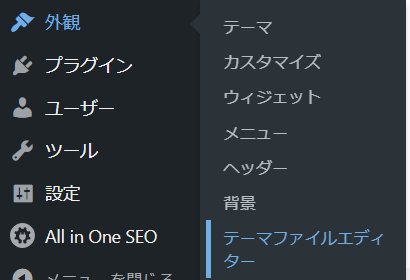
ダッシュボードから「外観」を選び、続いて「テーマファイルエディタ」をクリックします。

-
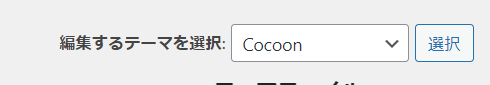
「編集するテーマ選択」にて「Cocoon」を選択し、クリックして確定します。

-
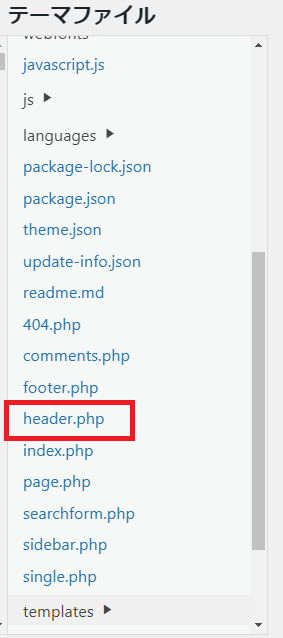
左側の「テーマファイル」リストから「header.php」をクリックして選択します。

-
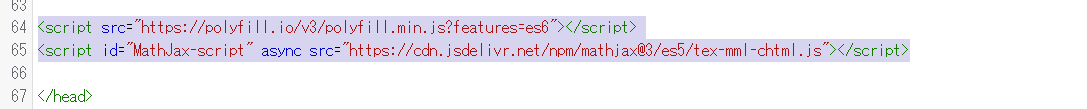
ファイル内で
</head>の直前に、以下のコードを挿入します。<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script> <script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>以下のように追加してください。

-
動作確認
動作確認として2次方程式の解公式を表示します。
以下を追加してください。<p>\[x = \frac{-b \pm \sqrt{b^2-4ac}}{2a}\]</p>上手くいけば以下のように2次方程式の解公式が表示されます。
\[x = \frac{-b \pm \sqrt{b^2-4ac}}{2a}\]
終わりに
以上がWordPressを使用して公式や数式を表示する方法です。ご覧いただきありがとうございます。


コメント